How to build and control a Binary Clock on an Arduino:
by J.B. Wylzan
Project 14: The Binary Clock
This project tells time in Binary using red, green and blue leds. The six 7-segment displays on top will be incorporated in future project to read numbers in decimal format.
Actual Binary Clock:
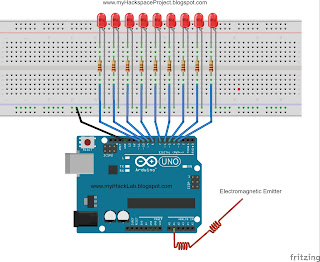
Hint: Using the block diagram below, write your sketch using the blue leds as ones or seconds. Once the leds count 9 ones, use the green leds as your tens. When you reach 60 seconds or 6 tens, use the red leds as your minutes ( 1 min = 60 sec). Once you get the idea on how to manipulate the leds just like you have been doing in our previous projects, you can now proceed to do the minutes and hours just like the clock above. You just need more leds to make it. You can also make the decimal clock (12:00:00) above by building project #20. The clock, which is actually a series of leds in figure of eight, follows the same principle. The counting is only in decimal. This tutorial also introduces the FOR loop command, a programming technique which makes longer sketches shorter.
Block Diagram:
Hardware:
9 LEDs
9 resistors
connecting wires
breadboard
Arduino R3 UNO board
Code # 14:
/*
iHacklab Binary Clock
powered by Arduino
sketched by J.B. Wylzan
modified by Lawsinium
Read the time using Binary
This example code is public domain.
*/
// Setup pins 4 to 12
void setup()
{
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
pinMode(7, OUTPUT);
pinMode(8, OUTPUT);
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
pinMode(12, OUTPUT);
}
The sketch above can be written is a shorter form by using a FOR loop procedure. The two lines below is just the same as writing the longer 9 lines above. Try it!
for (int pin = 4; pin < 13; pin++) {
pinMode(pin, OUTPUT);
Challenge: Try sketching first what you have learned from Project Binary Counter step by step, progressing from seconds (blue leds) to minutes (green leds) to hours (red leds) using again the three basic commands. This is the way we become better programmers.
Procedure:
1. Use the same prototype as shown above
2. Run the Arduino Interface
3. Select File > New
4. Copy Code #14 above
5. Paste Code #14
6. Click File > Save
7. Click Verify
8. Click Upload
9. The 9 leds will count like a clock only in binary format.
Disclaimer: We shall not be liable for any loss or damage of whatever nature - direct, indirect, consequential, or otherwise - which may arise as a result of your use of any information on this website. However, if you are interested in using any of the projects for personal or educational purposes, please inform the author by email.
Public Domain Notice: Copyright (c) 2000. All rights reserved. This article is part of a book entitled iHackRobot. Copies are welcome to be shared or distributed publicly as long proper citations are observed. Please cite as follows: Biotronics: The Silver Species, Joey Lawsin, 1988, USA.
==================================================================
Patent Pending. 2000 © ®
A L.A.W.S.I.N. Educational Production